38 google maps javascript api marker label
Marker Labels | Maps JavaScript API | Google Developers Jan 24, 2023 · Maps JavaScript API Samples Send feedback Marker Labels bookmark_border On this page Try Sample Clone Sample This example creates a map where each click by the user creates a marker... GitHub - googlemaps/v3-utility-library: Utility libraries for ... Jun 21, 2021 · Geolocation Marker; InfoBox; InfoBubble; KeyDragZoom; MapLabel; RichMarker; RouteBoxer; StyledMarker; Other Resources. Google Maps JS Documentation; Google Maps JS Reference Documenations; Google Maps Typings - Community supported npm i -D @types/google.maps; Google Maps JS Samples; Support. These libraries are community supported.
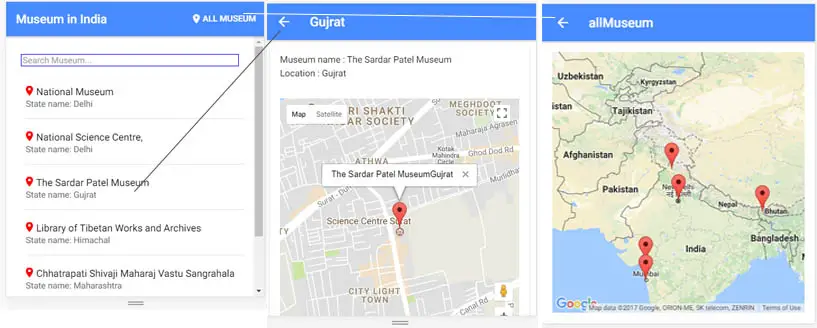
JavaScript Google Map Marker With CSS | Custom API Map Controls Jul 10, 2019 · Solution: JavaScript Google Map Marker With CSS, Custom API Map Controls. Maybe you have seen custom markers on the map on some tour & travels websites. They show their all destination using those markers on the map. There are many online websites or services for creating custom markers, but we can also create those own using google map’s API ...

Google maps javascript api marker label
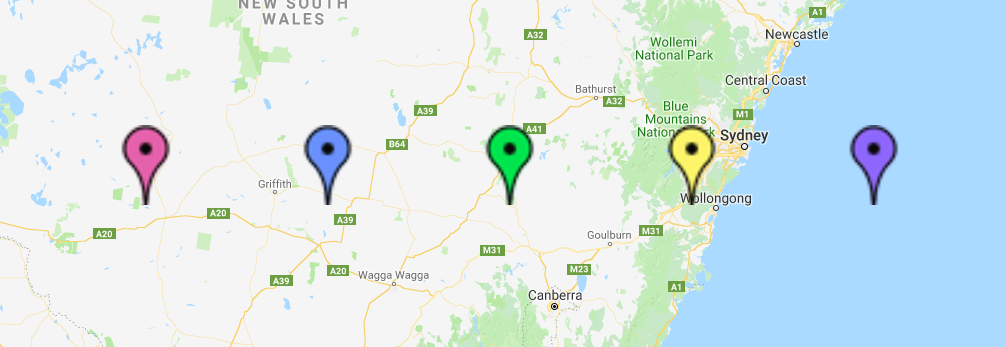
GitHub - googlemaps/js-markerwithlabel: Google Maps Marker ... Google Maps JavaScript MarkerWithLabel Description The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here. Customize Google Map API V3 Marker label - Stack Overflow Feb 19, 2017 · 5 Answers Sorted by: 10 You can add your own class with label.className key: map: map, draggable: true, label: { text: value.title, className: 'marker-label', } But you must know that Google adds another styles for every marker programmaticaly: color: rgb (0, 0, 0); font-size: 14px; font-family: Roboto, Arial, sans-serif; Markers | Maps JavaScript API | Google Developers Jan 24, 2023 · You can add text with a marker label, and use complex icons to define clickable regions, and set the stack order of markers. Markers with image icons In the most basic case, an icon can...
Google maps javascript api marker label. Markers | Maps JavaScript API | Google Developers Jan 24, 2023 · You can add text with a marker label, and use complex icons to define clickable regions, and set the stack order of markers. Markers with image icons In the most basic case, an icon can... Customize Google Map API V3 Marker label - Stack Overflow Feb 19, 2017 · 5 Answers Sorted by: 10 You can add your own class with label.className key: map: map, draggable: true, label: { text: value.title, className: 'marker-label', } But you must know that Google adds another styles for every marker programmaticaly: color: rgb (0, 0, 0); font-size: 14px; font-family: Roboto, Arial, sans-serif; GitHub - googlemaps/js-markerwithlabel: Google Maps Marker ... Google Maps JavaScript MarkerWithLabel Description The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here.

































Komentar
Posting Komentar